Wordpress
Get Started
- Click on the blue "Get Started" button on the homepage.
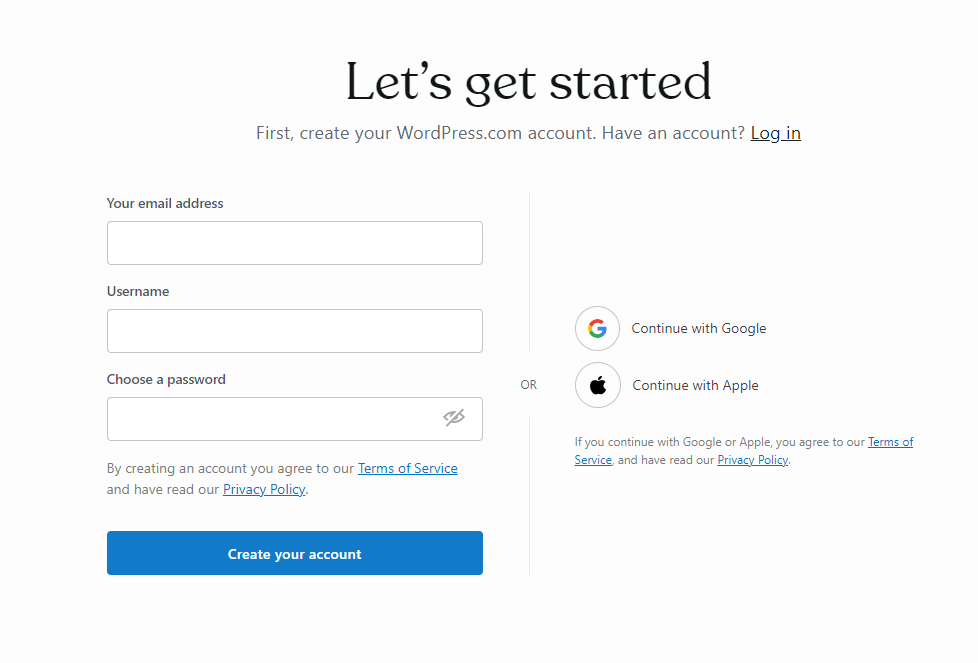
- Fill in your email and create a username and password to sign up.
- Choose a domain.
- A free domain: You can click on "choose a domain later" and keep using the free domain provided by WordPress.com, such as "example.wordpress.com".
- A paid domain: If you want to use a custom domain name, such as "example.com", you need to upgrade to a paid plan. Type the domain name , WordPress will offer you the various prices of the available ones.
- Select the "Plan" that is most convenient for the purpose of your website. The four options are: Free, Personal, Premium, and Business.
- You will need to answer several questions about how you will use WordPress before it is all set. Or you can skip them by clicking on the link provided on the top left corner.
- Launch your site.
Customizing Your Theme Design
- After launching your site dashboard, you may choose a theme from a few options by clicking Appearance - Themes.
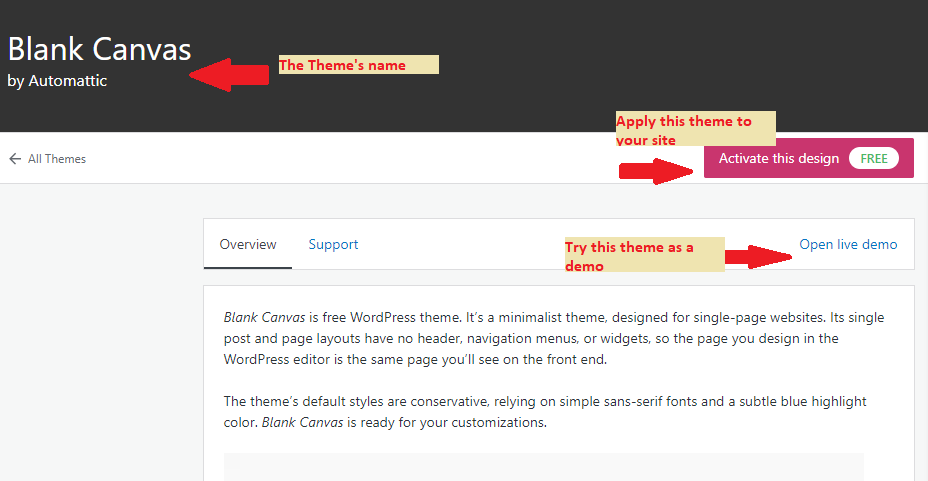
- You can learn more details about the theme by clicking it. And click Activate this design to apply the theme to your site.
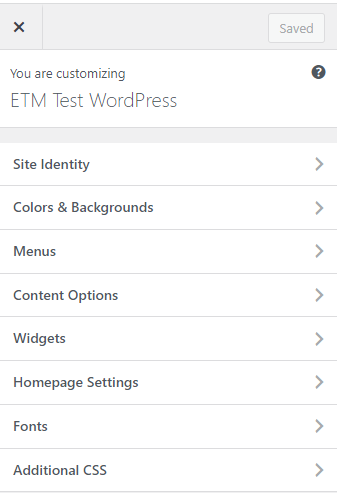
- Customize the theme you select by clicking Appearance - Customize. This will have a control panel of options on the left-hand side (looks like the image below).
To customize the name of your site
Click on the "Site Identity" tab.
- Enter the name you would like your website to have in the "Site Title" box.
(In this tab you can also add a "Tagline" and add a logo if desired.)
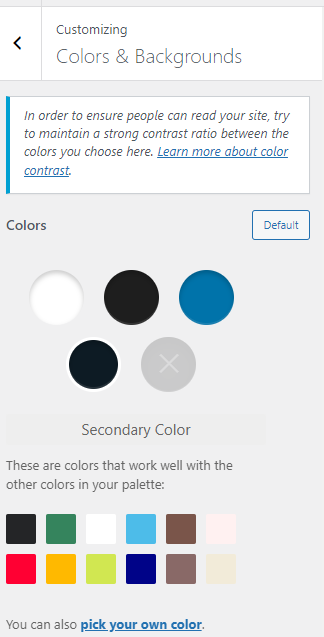
To customizing colors and backgrounds
- Click on the "Colors & Backgrounds" tab to change the color of your site.
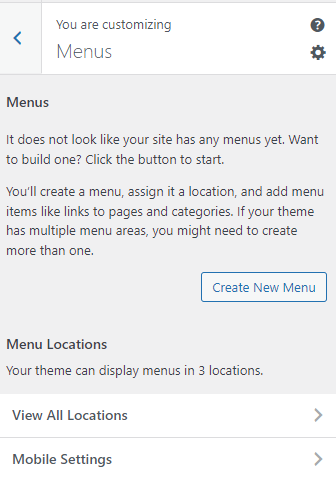
To customizing menus
- The menu areas depends on the theme you selected. You’ll create a menu, assign it a location, and add menu items, such as links, pages, posts and categories. If your theme has multiple menu areas, you might need to create more than one.
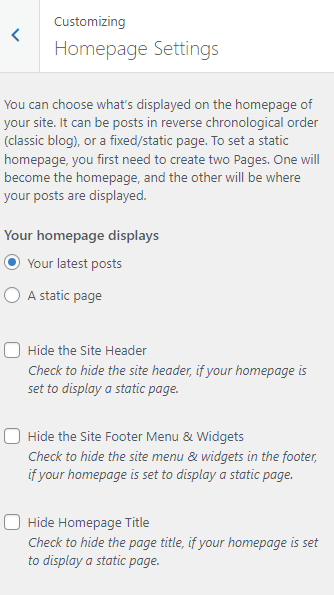
To customizing homepage
- Click on "Homepage Settings" tab. This will take you to a screen with two options: "Your latest posts" or "a static page".
- "A static page" means that the main homepage will be constant every time someone visits your website, such a post or a page.
- "Your latest posts" means that the main homepage will be changing. Whenever you write a new blog post, it will be the first page someone will see when they visit your page.
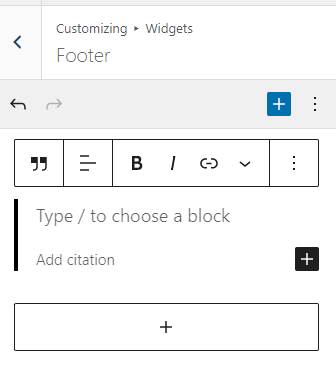
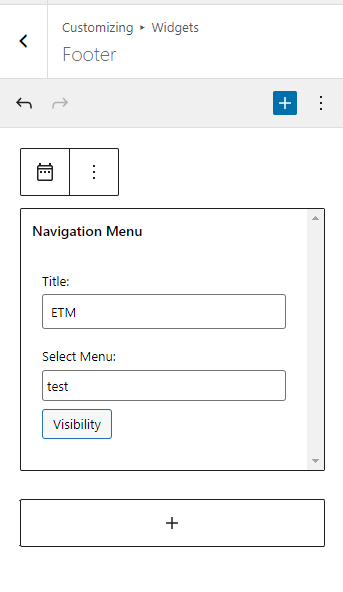
To customizing widgets
- The widget areas depend on the theme you selected. You may design Header or/and Footer areas by clicking the tab of "Widgets". You also can locate a menu (you have created in the Menus tab) to the widget area by adding a navigation menu.
First Blog Post
Posts are what make your blog a blog — they’re individual pieces of content on your blog page. Posts are always associated with a date.
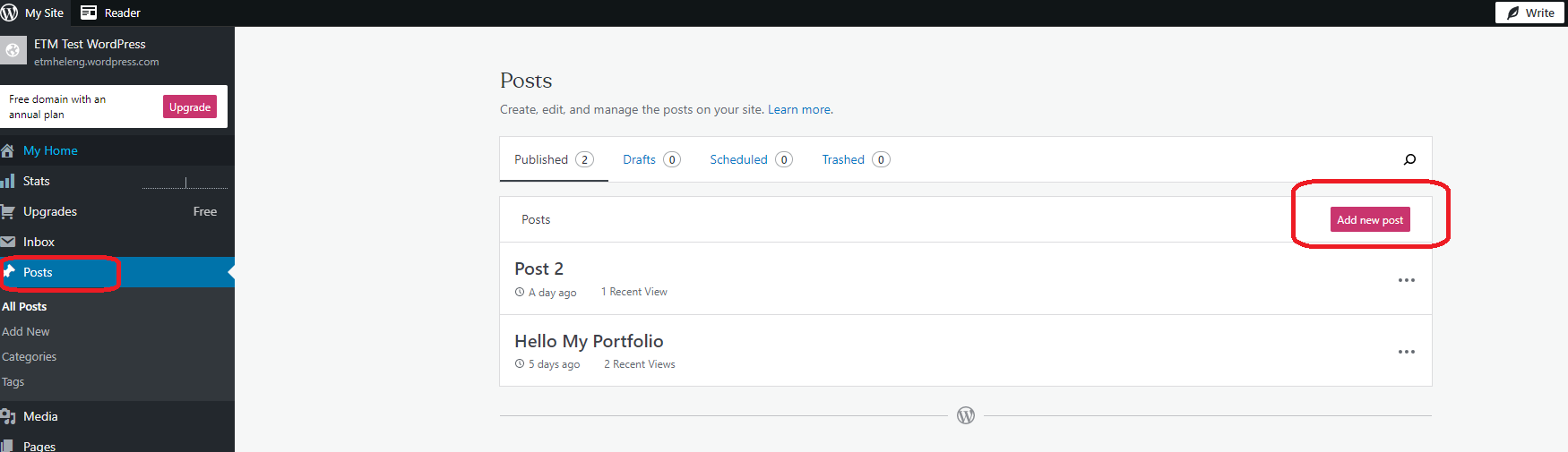
- In your site dashboard, click the link of Posts. You may see all posts in your site and you could create or edit a post from here.
- Click on the button "Add new post".
- Create a title of the new post.
- Create the post body by clicking on "+" to get more options.
- When you're done, click the Publish button to share your post with the world!
Create Pages to Make Your Site Informative
A page is an area on your site where you can display content. A page can be about anything at all. Some of the most common pages on a website include Home, About, and Contact pages. You can add as many pages to your site as you would like, and you can update your pages as many times as you want.
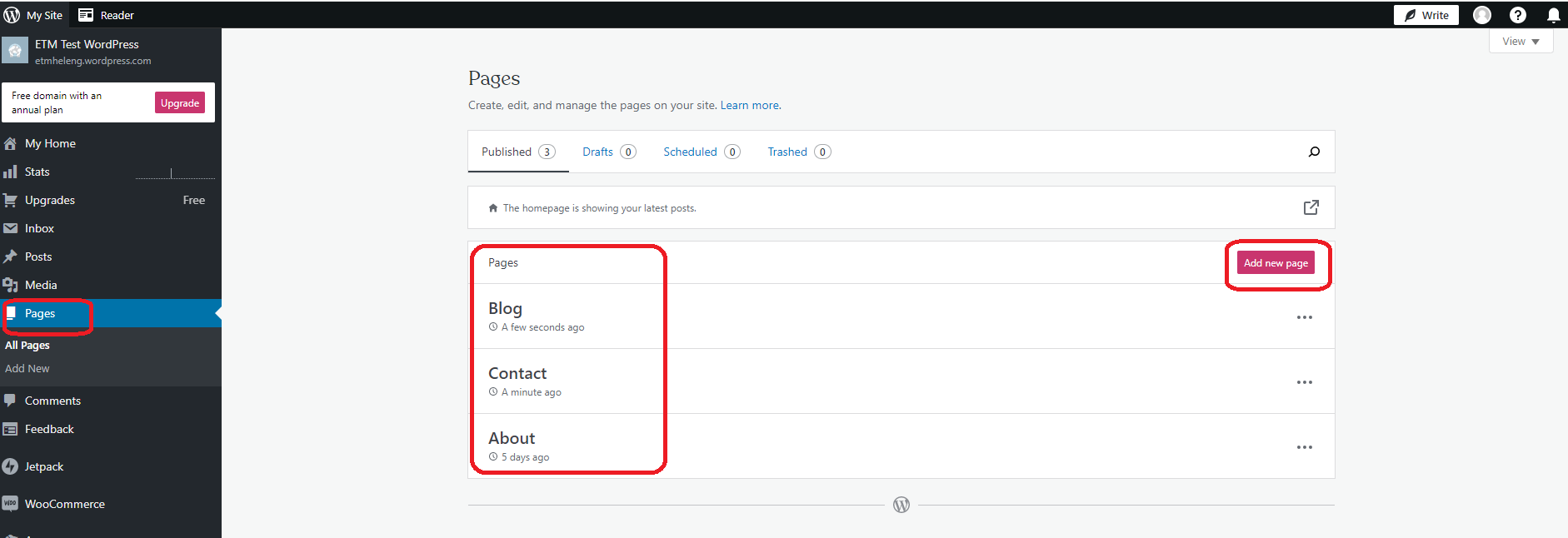
- In your site dashboard, click the link of Pages. You could create or edit a page here.
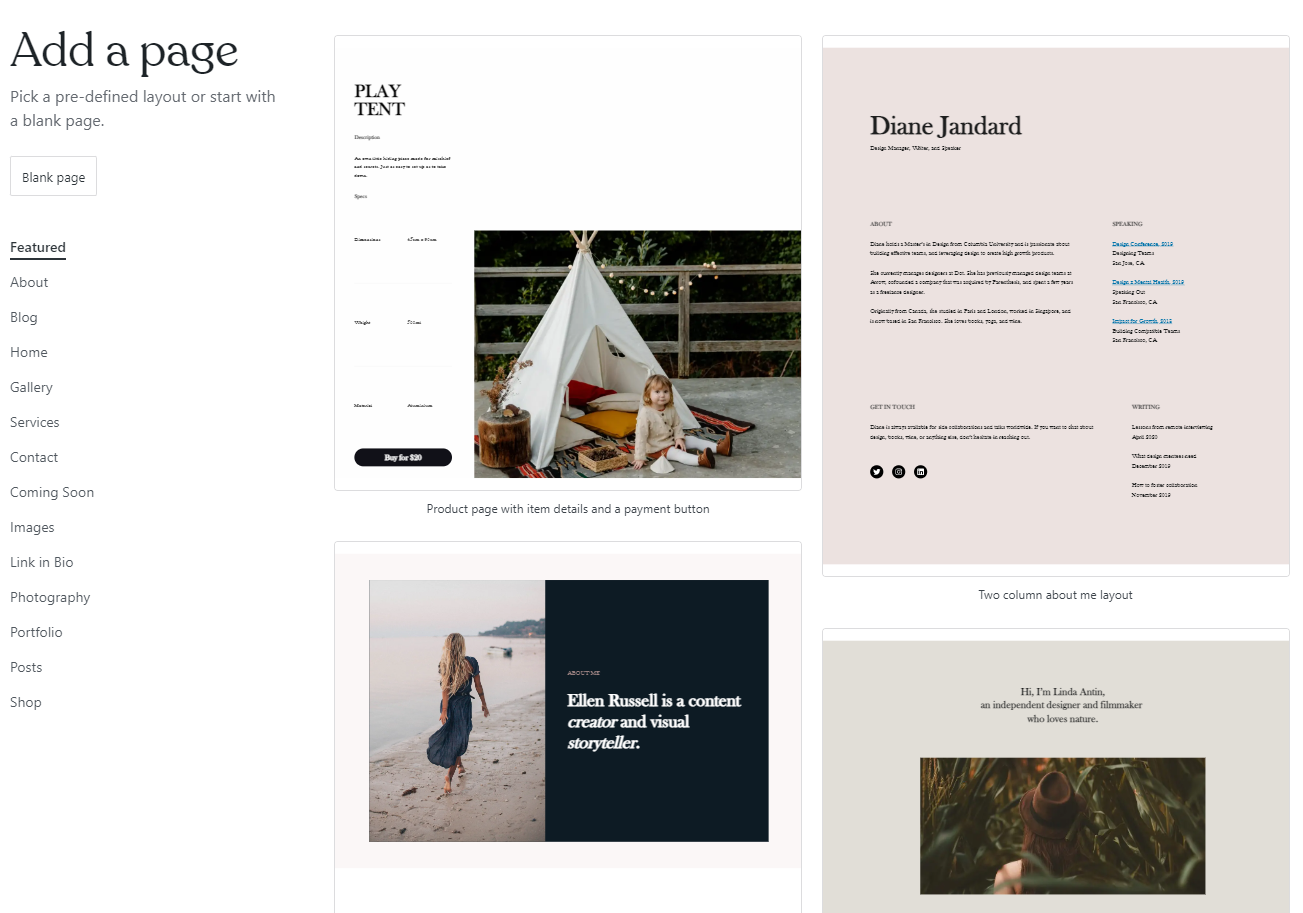
- Click on the button " Add new page". You could select a designed template page or create a blank page.
After you create a page, you can add it to your site’s navigation menu so your visitors can find it. Or you can set one page as homepage of the site.
Make Your Posts Accessible
There are several ways to make your posts easier to be found by visitors.
- Set "Your latest posts" as the site homepage
- Create a page including specific posts you want to share. Set this static page as the site homepage. In this section, we introduce you how to post to a page.
Blog Posts Block
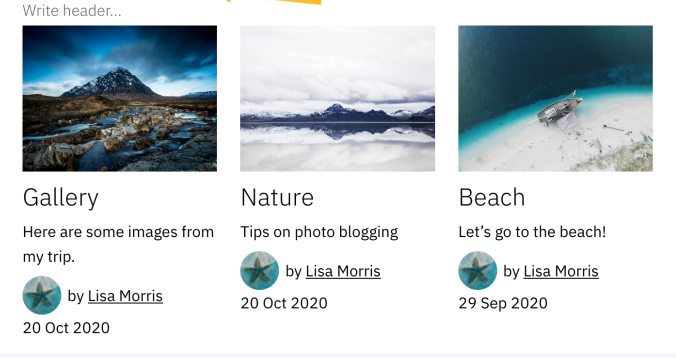
Use the Blog Post block to insert a list or grid of up to 100 blog posts on any page. You can choose to show content based on category, author, or tag, display featured images or excerpts, change the text color, and more.
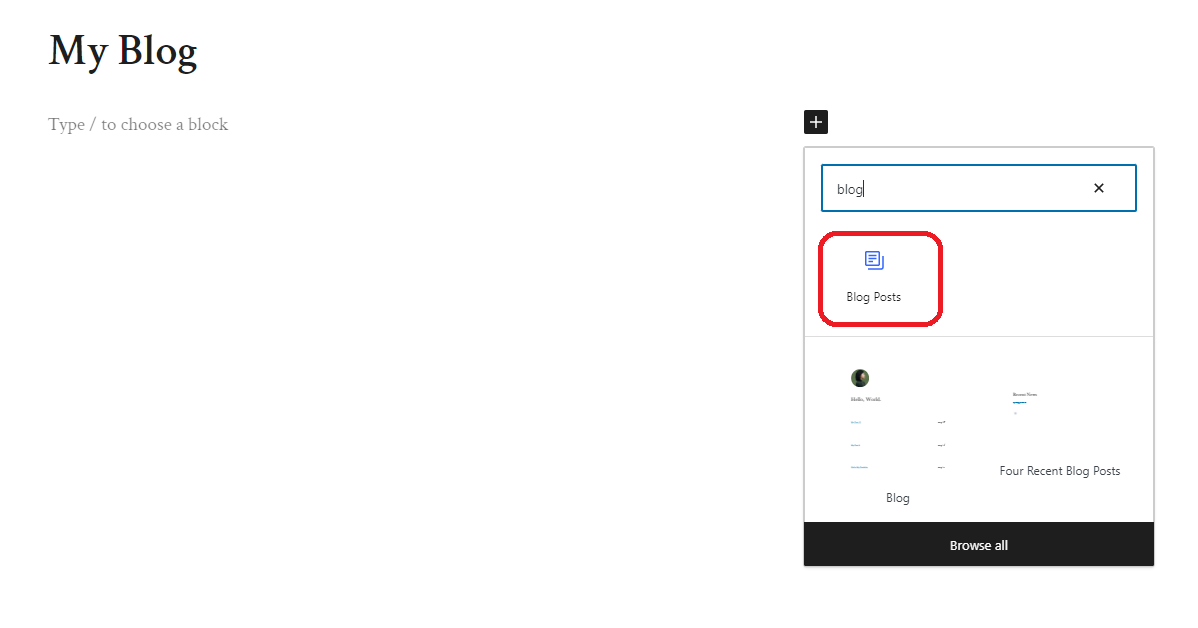
- Create a page and add "Blog Posts" block to the page's body.
- If you want to show specific posts on this page, you could click this block and go to the block panel on the right side of the page to change settings.