| Info | |
|---|---|
Table of Contents
|
Understanding Basic Tags
Tags | Descriptions |
|---|---|
<p></p> | Paragraph |
| <h1></h1> to <h6></h6> | Titles/Headers |
| <div></div> | A division or section of information |
| <hr/> | Content dividing line |
| <iframe></iframe> | Embedding web page within the web page |
Canvas Cards | One Column Example
| Tip | ||
|---|---|---|
| ||
By default, Canvas cards act as columns. You can customize cards with additional grids and background colors. You can use cards to highlight or draw attention to specific text. |
| Code Block | ||||||
|---|---|---|---|---|---|---|
| ||||||
<div style="font-size: 14pt;">
<p>[Enter the text]</p>
<div style="background-color: #edeae4; padding: 20px; margin-top: 2em; margin-bottom: 2em;">
<h3 style="text-align: center; font-size: 18pt;"><strong>Title</strong></h3>
<div style="padding-left: 30px; padding-right: 30px; padding-bottom: 30px;">
<p>[Enter the Text]</p>
</div>
</div>
</div> |
Canvas Cards | Two Columns Example 1
| Code Block | ||||
|---|---|---|---|---|
| ||||
<div style="font-size: 14pt;">
<p><span style="color: #000000;">Content goes here...</span></p>
<p> </p>
<h2 style="text-align: center;">Title</h2>
<div style="margin-top: 20px; margin-bottom: 40px; padding: 30px;">
<div class="grid-row">
<div class="col-xs-12 col-sm-12 col-md-12 col-lg-6">
<div style="background-color: #edeae4; margin: 1em; padding: 30px; height: 100%;">
<h3 style="text-align: center;"><strong>Title 1</strong></h3>
<h4 style="text-align: center; color: #353535; font-size: 18pt;">Subtitle</h4>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Phasellus ac facilisis arcu. Nullam ut urna a turpis pulvinar hendrerit. Sed semper in ante eget dapibus. Sed varius, nisi eu imperdiet eleifend, lectus sapien lacinia ligula, vel rutrum lectus lorem non turpis. Proin pharetra magna id sem mattis iaculis. Ut quam nisi, imperdiet et nisl nec, rhoncus tristique augue. Maecenas velit elit, placerat eget purus cursus, posuere volutpat nisl. Fusce quis lacus tristique, lacinia tortor vel, pharetra nulla. Integer et augue id risus gravida condimentum non facilisis ipsum.</p>
</div>
</div>
<div class="col-xs-12 col-sm-12 col-md-12 col-lg-6">
<div style="background-color: #edeae4; margin: 1em; padding: 30px; height: 100%;">
<h3 style="text-align: center;"><strong>Title 2</strong></h3>
<h4 style="text-align: center; color: #353535; font-size: 18pt;">Subtitle</h4>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Phasellus ac facilisis arcu. Nullam ut urna a turpis pulvinar hendrerit. Sed semper in ante eget dapibus. Sed varius, nisi eu imperdiet eleifend, lectus sapien lacinia ligula, vel rutrum lectus lorem non turpis. Proin pharetra magna id sem mattis iaculis. Ut quam nisi, imperdiet et nisl nec, rhoncus tristique augue. Maecenas velit elit, placerat eget purus cursus, posuere volutpat nisl. Fusce quis lacus tristique, lacinia tortor vel, pharetra nulla. Integer et augue id risus gravida condimentum non facilisis ipsum.</p>
</div>
</div>
</div>
<div class="grid-row">
<div class="col-xs-12 col-sm-12 col-md-12 col-lg-6">
<div style="background-color: #edeae4; margin: 1em; padding: 30px; height: 100%;">
<h3 style="text-align: center;"><strong>Title 3</strong></h3>
<h4 style="text-align: center; color: #353535; font-size: 18pt;">Subtitle</h4>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Phasellus ac facilisis arcu. Nullam ut urna a turpis pulvinar hendrerit. Sed semper in ante eget dapibus. Sed varius, nisi eu imperdiet eleifend, lectus sapien lacinia ligula, vel rutrum lectus lorem non turpis. Proin pharetra magna id sem mattis iaculis. Ut quam nisi, imperdiet et nisl nec, rhoncus tristique augue. Maecenas velit elit, placerat eget purus cursus, posuere volutpat nisl. Fusce quis lacus tristique, lacinia tortor vel, pharetra nulla. Integer et augue id risus gravida condimentum non facilisis ipsum.</p>
</div>
</div>
<div class="col-xs-12 col-sm-12 col-md-12 col-lg-6">
<div style="background-color: #edeae4; margin: 1em; padding: 30px; height: 100%;">
<h3 style="text-align: center;"><strong>Title 4</strong></h3>
<h4 style="text-align: center; color: #353535; font-size: 18pt;">Subtitle</h4>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Phasellus ac facilisis arcu. Nullam ut urna a turpis pulvinar hendrerit. Sed semper in ante eget dapibus. Sed varius, nisi eu imperdiet eleifend, lectus sapien lacinia ligula, vel rutrum lectus lorem non turpis. Proin pharetra magna id sem mattis iaculis. Ut quam nisi, imperdiet et nisl nec, rhoncus tristique augue. Maecenas velit elit, placerat eget purus cursus, posuere volutpat nisl. Fusce quis lacus tristique, lacinia tortor vel, pharetra nulla. Integer et augue id risus gravida condimentum non facilisis ipsum.</p>
</div>
</div>
</div>
<hr />
</div>
</div> |
Canvas Cards | Two Columns Example 2
| Code Block | ||||
|---|---|---|---|---|
| ||||
<div style="font-size: 14pt;">
<div class="grid-row">
<div class="col-xs-12 col-sm-12 col-md-12 col-lg-6">
<h2 style="text-align: center;"><br /><strong>Title</strong></h2>
<h3 style="text-align: center; color: #353535; font-size: 18pt;">Subtitle</h3>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Phasellus ac facilisis arcu. Nullam ut urna a turpis pulvinar hendrerit. Sed semper in ante eget dapibus. Sed varius, nisi eu imperdiet eleifend, lectus sapien lacinia ligula, vel rutrum lectus lorem non turpis. Proin pharetra magna id sem mattis iaculis. Ut quam nisi, imperdiet et nisl nec, rhoncus tristique augue. Maecenas velit elit, placerat eget purus cursus, posuere volutpat nisl. Fusce quis lacus tristique, lacinia tortor vel, pharetra nulla. Integer et augue id risus gravida condimentum non facilisis ipsum.</p>
</div>
<div class="col-xs-12 col-sm-12 col-md-12 col-lg-6">
<div style="background-color: #edeae4; padding: 30px; margin: 10px;">
<h3 style="text-align: center;"><strong>Title</strong></h3>
<ul>
<li>bullet points</li>
<li>bullet points</li>
<li>bullet points</li>
<li>bullet points</li>
<li>bullet points</li>
<li>bullet points</li>
<li>bullet points</li>
</ul>
</div>
</div>
</div>
<hr />
<div class="grid-row" style="margin-top: 2em;">
<div class="col-xs-12 col-sm-12 col-md-12 col-lg-6">
<h2 style="text-align: center;"><br /><strong>Title</strong></h2>
<h3 style="text-align: center; color: #353535; font-size: 18pt;">Subtitle</h3>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Phasellus ac facilisis arcu. Nullam ut urna a turpis pulvinar hendrerit. Sed semper in ante eget dapibus. Sed varius, nisi eu imperdiet eleifend, lectus sapien lacinia ligula, vel rutrum lectus lorem non turpis. Proin pharetra magna id sem mattis iaculis. Ut quam nisi, imperdiet et nisl nec, rhoncus tristique augue. Maecenas velit elit, placerat eget purus cursus, posuere volutpat nisl. Fusce quis lacus tristique, lacinia tortor vel, pharetra nulla. Integer et augue id risus gravida condimentum non facilisis ipsum.</p>
</div>
<div class="col-xs-12 col-sm-12 col-md-12 col-lg-6">
<div style="background-color: #edeae4; padding: 30px; margin: 10px;">
<h3 style="text-align: center;"><strong>Title</strong></h3>
<ul>
<li>bullet points</li>
<li>bullet points</li>
<li>bullet points</li>
<li>bullet points</li>
<li>bullet points</li>
<li>bullet points</li>
<li>bullet points</li>
</ul>
</div>
</div>
</div>
<hr />
<div class="grid-row" style="margin-top: 2em;">
<div class="col-xs-12 col-sm-12 col-md-12 col-lg-6">
<h2 style="text-align: center;"><br /><strong>Title</strong></h2>
<h3 style="text-align: center; color: #353535; font-size: 18pt;">Subtitle</h3>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Phasellus ac facilisis arcu. Nullam ut urna a turpis pulvinar hendrerit. Sed semper in ante eget dapibus. Sed varius, nisi eu imperdiet eleifend, lectus sapien lacinia ligula, vel rutrum lectus lorem non turpis. Proin pharetra magna id sem mattis iaculis. Ut quam nisi, imperdiet et nisl nec, rhoncus tristique augue. Maecenas velit elit, placerat eget purus cursus, posuere volutpat nisl. Fusce quis lacus tristique, lacinia tortor vel, pharetra nulla. Integer et augue id risus gravida condimentum non facilisis ipsum.</p>
</div>
<div class="col-xs-12 col-sm-12 col-md-12 col-lg-6">
<div style="background-color: #edeae4; padding: 30px; margin: 10px;">
<h3 style="text-align: center;"><strong>Title</strong></h3>
<ul>
<li>bullet points</li>
<li>bullet points</li>
<li>bullet points</li>
<li>bullet points</li>
<li>bullet points</li>
<li>bullet points</li>
<li>bullet points</li>
</ul>
</div>
</div>
</div>
<hr />
<div class="grid-row" style="margin-top: 2em;">
<div class="col-xs-12 col-sm-12 col-md-12 col-lg-6">
<h2 style="text-align: center;"><br /><strong>Title</strong></h2>
<h3 style="text-align: center; color: #353535; font-size: 18pt;">Subtitle</h3>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Phasellus ac facilisis arcu. Nullam ut urna a turpis pulvinar hendrerit. Sed semper in ante eget dapibus. Sed varius, nisi eu imperdiet eleifend, lectus sapien lacinia ligula, vel rutrum lectus lorem non turpis. Proin pharetra magna id sem mattis iaculis. Ut quam nisi, imperdiet et nisl nec, rhoncus tristique augue. Maecenas velit elit, placerat eget purus cursus, posuere volutpat nisl. Fusce quis lacus tristique, lacinia tortor vel, pharetra nulla. Integer et augue id risus gravida condimentum non facilisis ipsum.</p>
</div>
<div class="col-xs-12 col-sm-12 col-md-12 col-lg-6">
<div style="background-color: #edeae4; padding: 30px; margin: 10px;">
<h3 style="text-align: center;"><strong>Title</strong></h3>
<ul>
<li>bullet points</li>
<li>bullet points</li>
<li>bullet points</li>
<li>bullet points</li>
<li>bullet points</li>
<li>bullet points</li>
<li>bullet points</li>
</ul>
</div>
</div>
</div>
</div>
<hr />
<p style="margin-top: 1em;"><em>References</em></p>
<p><span style="font-size: 10pt;">Authors (years). <em>Book Title.</em> Publisher.</span></p> |
Blockquote
| Tip | ||
|---|---|---|
| ||
You can use the blockquote style to call attention to and differentiate a specific section of text or a quotation. |
| Code Block | ||||
|---|---|---|---|---|
| ||||
<blockquote>
<p>Quisque sit amet est et sapien ullamcorper pharetra. Vestibulum erat wisi, condimentum sed, commodo vitae, ornare sit amet, wisi.</p>
</blockquote> |
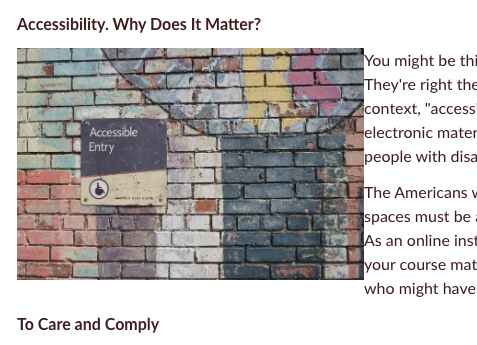
Wrap Text Around Images
To wrap text around an image, place your cursor within your text in the Canvas Rich Content Editor (RCE) where you would like your image to be located (preferably at the beginning of a paragraph or sentence, not randomly in the middle). Insert/embed the image from Canvas, click on the image, then simply click on the “Align left” (or “Align right”) icon at the top of the editor.
Adding Padding to Images
Adding padding to an image will create a little space between your image and the content next to it to increase readability.
How to do it? You need to switch the RCE to the HTML Editor. In the HTML Editor, find the image tag and locate the image's style attribute. Within the quotation marks after style=, add padding: 10px . If there is another style attribute, separate them with semicolons (style="padding: 10px; float: right;").
| Before | After |
|---|---|
HTML Code: <img style="float: left;" role="presentation" src="/courses/60088/files/3672684/preview" alt="" width="347" height="237" data-api-endpoint="https://canvas.spu.edu/api/v1/courses/60088/files/3672684" data-api-returntype="File" /> | HTML Code: <img id="3672684" style="padding: 10px; float: left;" role="presentation" src="/courses/60088/files/3672684/preview" alt="" width="347" height="237" data-api-endpoint="https://canvas.spu.edu/api/v1/courses/60088/files/3672684" data-api-returntype="File" /> |
| Info |
|---|
Additional Resources
|